A Design Pyramid for WebApp
A Design Pyramid for WebApp
- Introduction
- The creation of an effective design will typically require a diverse set of skills.
- Sometimes, for small projects, a single developer may need to be multi-skilled.
- For larger projects, it may be advisable and/or feasible to draw on the expertise of specialists:
- Web engineers,
- Graphic designers,
- Content developers,
- Programmers,
- Database specialists,
- Information architects,
- Network engineers,
- Security experts,
- Testers.
- In Design pyramid for WebApps, each level of the pyramid represents a design action…
Interface Design
- Where am I? The interface should
- provide an indication of the WebApp that has been accessed
- Inform the user of location in the content hierarchy
- What can I do now? The interface should always help the user understand his current options
- what functions are available?
- what links are live?
- what content is relevant?
- Where have I been, where am I going? The interface must facilitate navigation.
- Provide a “map” (implemented in a way that is easy to understand) of where the user has been and what paths may be taken to move elsewhere within the WebApp.
Aesthetic Design
- Aesthetic design, also called graphic design.
- Layout Issues :
- Don’t be afraid of white space.
- Emphasize content.
- Organize layout elements from top-left to bottom right.
- Group navigation, content, and function geographically within the page.
- Don’t extend your real estate with the scrolling bar.
- Consider resolution and browser window size when designing layout.
Content Design
- Develops a design representation for content objects
- For WebApps, a content object is more closely aligned with a data object for conventional software.
- Represents the mechanisms required to instantiate their relationships to one another.
- Analogous to the relationship between analysis classes and design components.
- A content object has attributes that include content-specific information
- Implementation-specific attributes that are specified as part of design
Architecture Design
- Content architecture focuses on the manner in which content objects (or composite objects such as Web pages) are structured for presentation and navigation.
- The term information architecture is also used to predict structures that lead to better organization, labeling, navigation, and searching of content objects.
- WebApp architecture addresses the manner in which the application is structured to manage user interaction, handle internal processing tasks, effect navigation, and present content.
- Architecture design is conducted in parallel with interface design, aesthetic design and content design.
- Content architecture :
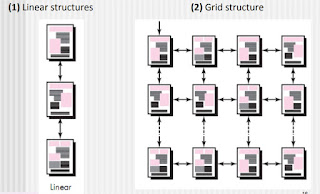
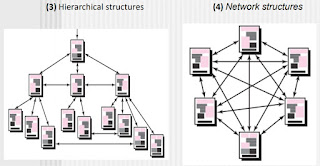
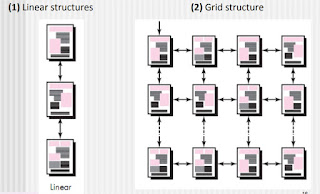
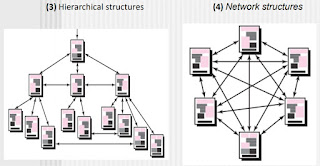
- Four different content structures :
- (1) Linear structures
- (2) Grid structure
- (3) Hierarchical structures
- (4) Networked or “pure web” structure


- WebApp architecture
- WebApp architecture describes an infrastructure that enables a Web-based system or application to achieve its business objectives.
- The Model-View-Controller (MVC) architecture is one of a number of suggested WebApp infrastructure models that decouple the user interface from the WebApp functionality and informational content.
Model-View-Controller (MVC) architecture
- Model :
- The model (sometimes referred to as the “model object”) contains all application-specific content and processing logic, including all content objects, access to external data/information sources, and all processing functionality that is application specific.
- View :
- The view contains all interface specific functions and enables the presentation of content and processing logic, including all content objects, access to external data/information sources, and all processing functionality required by the end user.
- Controller :
- The controller manages access to the model and the view and coordinates the flow of data between them.
Navigation Design
- Begins with a consideration of the user hierarchy and related use cases.
- Each actor may use the WebApp somewhat differently and therefore have different navigation requirements
- As each user interacts with the WebApp, it encounters a series of navigation semantic units (NSUs)
- NSU—“a set of information and related navigation structures that collaborate in the fulfillment of a subset of related user requirements”
Navigation Semantic Units
- Navigation semantic unit
- Ways of navigation (WoN)—represents the best navigation way or path for users with certain profiles to achieve their desired goal or sub-goal. Composed of …
- Navigation nodes (NN) connected by Navigation links
Navigation Syntax
- Individual navigation link—text-based links, icons, buttons and switches, and graphical metaphors..
- Horizontal navigation bar—lists major content or functional categories in a bar containing appropriate links.
- Vertical navigation column
- lists major content or functional categories
- lists virtually all major content objects within the WebApp.
- Sitemaps—provide an all-inclusive tab of contents for navigation to all content objects and functionality contained within the WebApp.
Component-Level Design
- WebApp components implement the following functionality
- Perform localized processing to generate content and navigation capability in a dynamic fashion
- Provide computation or data processing capability that are appropriate for the WebApp’s business domain
- Provide sophisticated database query and access
- Data interfaces with external corporate systems.





How to Check if Your Website is Down
ReplyDeleteVisit Website Planet.
Fill in your website address (URL) on the field and press the Check button.
Website Planet will show whether your website is online or not.
for more information click herehow to check if the site is down?