Design Patterns
- Each of us has encountered a design problem and silently thought: I wonder if anyone has developed a solution to for this?
- What if there was a standard way of describing a problem (so you could look it up), and an organized method for representing the solution to the problem?
- Design patterns are a codified method for describing problems and their solution allows the software engineering community to capture design knowledge in a way that enables it to be reused.
- Each pattern describes a problem that occurs over and over again in our environment and then describes the core of the solution to that problem in such a way that you can use the solution a million times over without ever doing it the same way twice.
- Christopher Alexander, 1977
- “a three-part rule which expresses a relation between a certain context, a problem, and a solution.”
Effective Patterns
- Coplien characterizes an effective design pattern in the following way:
- It solves a problem: Patterns capture solutions, not just abstract principles or strategies.
- It is a proven concept: Patterns capture solutions with a track record, not theories.
- The solution isn't obvious (Clear): Many problem-solving techniques (such as software design paradigms or methods) try to derive solutions from first principles.
- It describes a relationship: Patterns don't just describe modules but describe deeper system structures and mechanisms.
- The pattern has a significant human component (minimize human intervention). All software serves human comfort or quality of life.
Kinds (Types) of Patterns
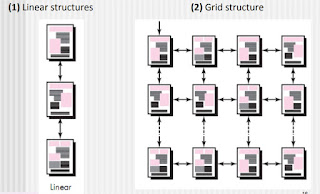
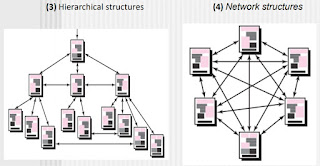
- Architectural patterns describe broad-based design problems that are solved using a structural approach.
- Data patterns describe recurring data-oriented problems and the data modeling solutions that can be used to solve them.
- Component patterns (also referred to as design patterns) address problems associated with the development of subsystems and components, the manner in which they communicate with one another, and their placement within a larger architecture.
- Interface design patterns describe common user interface problems and their solution with a system of forces that includes the specific characteristics of end-users.
- WebApp patterns address a problem set that is encountered when building WebApps and often incorporates many of the other patterns categories just mentioned.
- As per Gamma and his colleagues, focus on three types that are relevant to object oriented design :
- Creational patterns focus on the “creation, composition, and representation of objects.
- Structural patterns focus on problems and solutions associated with how classes and objects are organized and integrated to build a larger structure.
- Behavioral patterns address problems associated with the assignment of responsibility between objects and the manner in which communication is effected between objects.
Frameworks
- Patterns themselves may not be sufficient to develop a complete design.
- In some cases, it may be necessary to provide an implementation- specific skeletal (Outline sketch) infrastructure, called a framework, for design work.
- A framework is not an architectural pattern, but rather a skeleton with a collection of “plug points” (also called hooks and slots) that enable it to be adapted to a specific problem domain.
- The plug points enable you to integrate problem specific classes or functionality within the skeleton.
- In object-oriented context, a framework is a collection of cooperating classes.
Difference between design patterns and Frameworks
Gamma and his colleagues describe the differences between design. patterns and frameworks in the following manner:
- 1. Design patterns are more abstract than frameworks.
- Frameworks can be in material form in code, but only examples of patterns can be embodied in code.
- A strength of frameworks is that they can be written down in programming languages and not only studied but executed and reused directly...
- 2. Design patterns are smaller architectural elements than frameworks.
- A typical framework contains several design patterns but the reverse is never true.
- 3. Design patterns are less specialized than frameworks.
- Frameworks always have a particular application domain. In contrast, design patterns can be used in nearly any kind of application.
Describing a Pattern
- Pattern name—describes the essence of the pattern in a short but expressive name
- Problem—describes the problem that the pattern addresses
- Motivation—provides an example of the problem
- Context—describes the environment in which the problem resides including application domain
- Forces—lists the system of forces that affect the manner in which the problem must be solved; includes a discussion of limitation and constraints that must be considered
- Solution—provides a detailed description of the solution proposed for the problem
- Intent—describes the pattern and what it does
- Collaborations—describes how other patterns contribute to the solution
- Related patterns—cross-references related design patterns
Pattern Languages
- A pattern language encompasses a collection of patterns
- each described using a standardized template.
- interrelated to show how these patterns collaborate to solve problems across an application domain.
- A pattern language is analogous to a hypertext instruction manual for problem-solving in a specific application domain.
- The problem domain under consideration is first described hierarchically, beginning with broad design problems associated with the domain and then refining each of the broad problems into lower levels of abstraction.