Architectural Design
- Introduction :
- As architectural design begins, the software to be developed must be put into context—
- That is, the design should define the external entities (other systems, devices, people) that the software interacts with and the nature of the interaction.
- This information can generally be acquired from the requirements model and all other information gathered during requirements engineering.
- Once context is modeled and all external software interfaces have been described, you can identify a set of architectural archetypes.
- An archetype is an abstraction (similar to a class) that represents one element of system behavior.
- The set of archetypes provides a collection of abstractions that must be modeled architecturally if the system is to be constructed, but the archetypes themselves do not provide enough implementation detail.
- Therefore, the designer specifies the structure of the system by defining and refining software components that implement each archetype.
- This process continues iteratively until a complete architectural structure has been derived..
Representing the System in Context
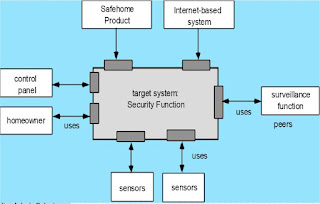
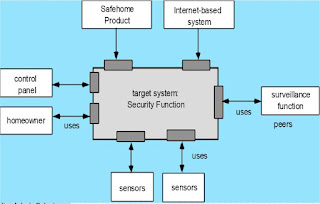
- At the architectural design level, a software architect uses an architectural context diagram (ACD) to model the manner in which software interacts with entities external to its boundaries.
- The generic structure of the architectural context diagram is illustrated in Figure.

- In figure, systems that interoperate with the target system (the system for which an architectural design is to be developed) are represented as
- Super ordinate systems : those systems that use the target system as part of some higher-level processing scheme.
- Subordinate systems—those systems that are used by the target system and provide data or processing that are necessary to complete target system functionality.
- Peer-level systems—those systems that interact on a peer-to- peer basis (i.e., information is either produced or consumed by the peers and the target system.
- Actors—entities (people, devices) that interact with the target system by producing or consuming information.
- Each of these external entities communicates with the target system through an interface (the small shaded rectangles).
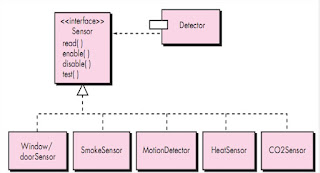
Defining Archetypes
- An archetype is a class or pattern that represents a core abstraction that is critical to the design of an architecture for the target system.
- In general, a relatively small set of archetypes is required to design even relatively complex systems.
- Archetypes are the abstract building blocks of an architectural design.
- In many cases, archetypes can be derived by examining the analysis classes defined as part of the requirements model.
- An archetype is a generic, idealized model of a person, object, or concept from which similar instances are derived, copied, patterned, or emulated.
- For example, an archetype for a car: wheels, doors, seats, engine In software engineering
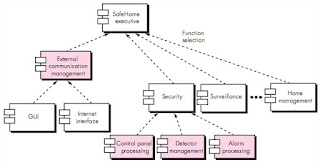
- As per in previous figure : The SafeHome home security function, you might define the following archetypes :
- Node : Represents a cohesive collection of input and output elements of the home security function.
- For example a node might be included of (1) various sensors and (2) a variety of alarm (output) indicators.
- Detector : An abstraction that covers all sensing equipment that feeds information into the target system.
- Indicator. An abstraction that represents all mechanisms (e.g., alarm siren, flashing lights, bell) for indicating that an alarm condition is occurring.
- Controller. An abstraction that describes the mechanism that allows the arming (Supporting) or disarming of a node. If controllers reside on a network, they have the ability to communicate with one another.
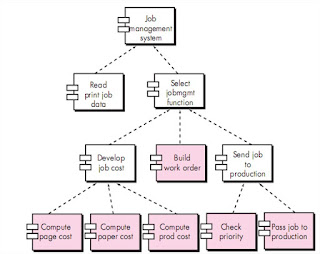
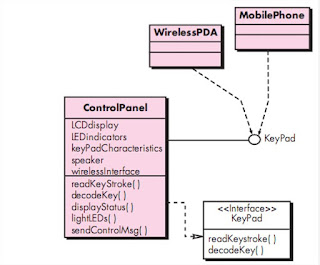
Refining the Architecture into Components
- As the software architecture is refined into components.
- Analysis classes represent entities within the application (business) domain that must be addressed within the software architecture.
- In some cases (e.g., a graphical user interface), a complete subsystem architecture with many components must be designed.
- For Example : The SafeHome home security function example, you might define the set of top-level components that address the following functionality:
- External communication management — coordinates communication of the security function with external entities such as other Internet-based systems and external alarm notification.
- Control panel processing— manages all control panel functionality.
- Detector management — coordinates access to all detectors attached to the system.
- Alarm processing — verifies and acts on all alarm conditions
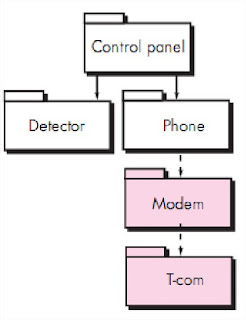
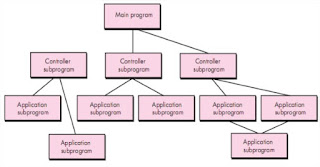
- The overall architectural structure (represented as a UML component diagram) is in the following Figure.
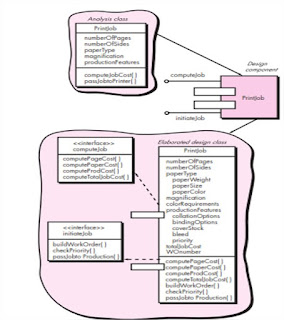
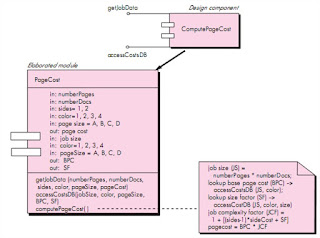
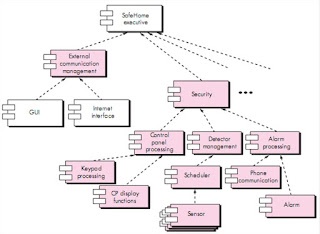
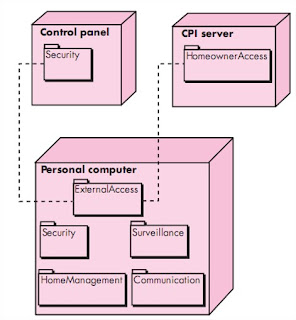
Describing Instantiations of the System
- The architectural design that has been modeled to this point is still relatively high level.
- The context of the system has been represented
- Archetypes that indicate the important abstractions within the problem domain have been defined,
- The overall structure of the system is apparent, and the major software components have been identified.
- However, further refinement is still necessary.
- To accomplish this, an actual instantiation of the architecture is developed.It means, again it simplify by more details.
- The figure demonstrates this concept.





















![Modularity [Divide complex problem in small parts] Modularity [Divide complex problem in small parts]](https://1.bp.blogspot.com/-uQaD7oTnttc/WV3U_qhJH1I/AAAAAAAAC5Y/sQZ3Fva8Ts0lYmfur8deVvUs0x1QPBsxQCLcBGAs/s320/modularityExample.jpg)