System Testing & its types
- System testing is actually a series of different tests whose primary
purpose is to fully exercise the computer-based system.
- Although each test has a different purpose, all work to verify that
system elements have been properly integrated and perform
allocated functions.
- Types of system tests :
- Recovery Testing
- Security Testing
- Stress Testing
- Performance Testing
- Deployment Testing
High Order Testing
- Validation testing
- Focus is on software requirements
- System testing
- Focus is on system integration
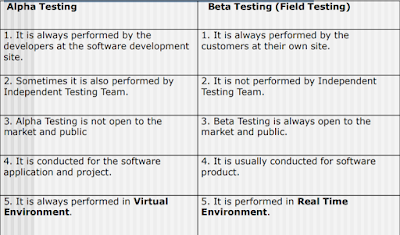
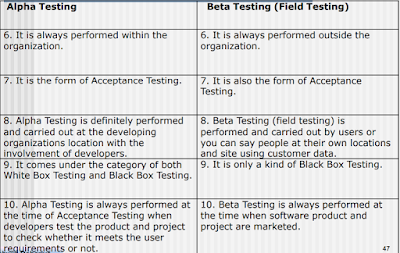
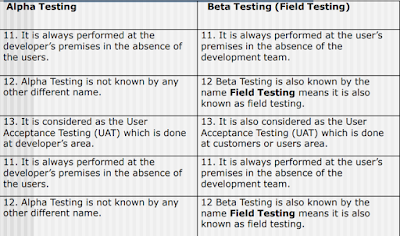
- Alpha/Beta testing
- Focus is on customer usage
- Recovery testing
- forces the software to fail in a variety of ways and verifies that
recovery is properly performed
- Security testing
- verifies that protection mechanisms built into a system will, in
fact, protect it from improper penetration
- Stress testing
- executes a system in a manner that demands resources in
abnormal quantity, frequency, or volume
- Performance Testing
- test the run-time performance of software within the context of
an integrated system
In Brief;
- Recovery Testing
- Recovery testing is a system test that forces the software to fail
in a variety of ways and verifies that recovery is properly
performed.
- If recovery is automatic (performed by the system itself),
reinitialization, checkpointing mechanisms, data recovery, and
restart are evaluated for correctness.
- If recovery requires human intervention, the mean-time-torepair (MTTR) is evaluated to determine whether it is within
acceptable limits
- Security Testing
- Security testing attempts to verify that protection mechanisms built
into a system.
- Stress Testing
- It executes a system in a manner that demands resources in
abnormal quantity, frequency, or volume.
- Stress tests are designed to face programs with abnormal
situations. In essence, the tester who performs stress testing asks: "How high can we crank this up before it fails?"
- variation of stress testing is a technique called sensitivity
testing.
- Performance Testing
- Test the run-time performance of software within the context of
an integrated system.
- Performance tests are often coupled with stress testing.
- Performance testing occurs throughout all steps in the testing
process. Even at the unit level, the performance of an individual
module may be assessed as tests are conducted
- Deployment Testing
- In many cases, software must execute on a variety of platforms and
under more than one operating system environment.
- Deployment testing, sometimes called configuration testing,
exercises the software in each environment in which it is to
operate.
- In addition, deployment testing examines all installation
procedures and specialized installation software (e.g., “installers”)
that will be used by customers, and all documentation that will be
used to introduce the software to end users.