User Interface Analysis & Design Models
- Four different models come into play when a user interface is to be analyzed and designed.
- User model :
- Established by a human engineer (or the software engineer)
- A profile of all end users of the system.
- Users can be categorized as
- Novices. No syntactic knowledge of the system and little semantic knowledge of the application or computer usage in general.
- Knowledgeable, intermittent users. Reasonable semantic knowledge of the application.
- Knowledgeable, frequent users. Good semantic and syntactic knowledge
- Design model :
- Created by the software engineer.
- A design realization of the user model
- To build an effective user interface, “all design should begin with an understanding of the intended users, including profiles of their age, gender, physical abilities, education, cultural or ethnic background, motivation, goals and personality.
- User’s mental model :
- The end user develops a mental image that is often called the User’s mental model or the system perception,
- The user’s mental image of what the interface is
- Implementation model :
- Created by the implementer of the system.
User Interface Design & its golden rules
- Introduction :
- User interface design creates an effective communication medium between a human and a computer.
- The following are the three golden rules for user interface design.
- (1) Place the user in control
- (2) Reduce the user’s memory load
- (3) Make the interface consistent
- (1) Place the user in Control.
- As a designer, you may be tempted to introduce constraints and limitations to simplify the implementation of the interface.
- The result may be an interface that is easy to build, but trying to use.
- Mandel defines a number of design principles that allow the user to maintain control:
- Define interaction modes in a way that does not force a user into unnecessary or undesired actions.
- Provide for flexible interaction
- Because different users have different interaction preferences, choices should be provided. For example, software might allow a user to interact via keyboard commands, mouse movement, a digitizer pen
- Allow user interaction to be interruptible and undoable.
- When involved in a sequence of actions, the user should be able to interrupt the sequence to do something else (without losing the work that had been done).
- The user should also be able to “undo” any action.
- Streamline interaction as skill levels advance and allow the interaction to be customized.
- Users often find that they perform the same sequence of interactions repeatedly.
- Hide technical internals from the casual user.
- The user should not be aware of the operating system, file management functions, or other arcane computing technology. In essence, the interface should never require that the user interact at a level that is “inside” the machine (e.g., a user should never be required to type operating system commands from within application software)
- Design for direct interaction with objects that appear on the screen.
- For example, an application interface that allows a user to “stretch” an object (scale it in size) is an implementation of direct manipulation.
- (2) Reduce the User’s Memory Load
- The more a user has to remember, the more error-prone the interaction with the system will be.
- It is for this reason that a well-designed user interface does not tax the user’s memory.
- Mandel defines design principles that enable an interface to reduce the user’s memory load…
- Reduce demand on short-term memory.
- The interface should be designed to reduce the requirement to remember past actions, inputs, and results. This can be accomplished by providing visual cues that enable a user to recognize past actions, rather than having to recall them
- Establish meaningful defaults :
- The initial set of defaults should make sense for the average user, but a user should be able to specify individual preferences. However, a “reset” option should be available, enabling the redefinition of original default values.
- Define shortcuts that are perceptive.
- When mnemonics are used to accomplish a system function (e.g., alt-P to invoke the print function), the mnemonic should be tied to the action in a way that is easy to remember (e.g., first letter of the task to be invoked)
- The visual layout of the interface should be based on a real-world metaphor (Symbol / Image).
- This enables the user to rely on well-understood visual cues, rather than memorizing an hidden interaction sequence.
- Disclose information in a progressive fashion :
- The interface should be organized hierarchically. That is, information about a task, an object, or some behavior should be presented first at a high level of abstraction. More detail should be presented after the user indicates interest with a mouse pick. [Similar like combo box control.]
- (3) Make the Interface Consistent :
- The interface should present and acquire information in a consistent fashion.
- (1) All visual information is organized according to design rules that are maintained throughout all screen displays,
- (2) Input mechanisms are constrained to a limited set that is used consistently throughout the application,
- (3) Mechanisms for navigating from task to task are consistently defined and implemented.
- Mandel defines a set of design principles that help make the interface consistent.
- Allow the user to put the current task into a meaningful context.
- Many interfaces implement complex layers of interactions with dozens of screen images.
- It is important to provide indicators (e.g., window titles, graphical icons, consistent color coding) that enable the user to know the context of the work at hand.
- Maintain consistency across a family of applications :
- A set of applications (or products) should all implement the same design rules so that consistency is maintained for all interaction.
- If past interactive models have created user expectations, do not make changes unless there is a compelling reason to do so.
- Once a particular interactive sequence has become a standard (e.g., the use of Ctrl + S to save a file), the user expects this in every application he encounters.
- A change (e.g., using Ctrl + S to invoke scaling) will cause confusion.
Component Based Development
- Component-based software engineering (CBSE) is a process that emphasizes the design and construction of computer-based systems using reusable software “components.”
- Clements describes CBSE in the following way…
- A number of questions arise like ….
- Is it possible to construct complex systems by assembling them from a catalog of reusable software components?
- Can this be accomplished in a cost- and time-effective manner?
- Can appropriate incentives be established to encourage software engineers to reuse rather than reinvent?
- Is management willing to incur the added expense associated with creating reusable software components?
- Increasingly, the answer to each of these questions is “yes.”
- Domain Engineering
- The objective of domain engineering is to identify, construct, catalog, and disseminate (distribute) a set of software components that have applicability to existing and future software in a particular application domain.
- The overall goal is to establish mechanisms that enable software engineers to share these components—to reuse them—during work on new and existing systems.
- It provides the library of reusable components that are required for component based SE.
- Domain engineering includes three major activities
- Analysis,
- Construction,
- Dissemination [Distribution]
- Component Qualification :
- Component qualification ensures that a candidate component will perform the function required, will properly “fit” into the architectural style specified for the system, and will exhibit the quality characteristics (e.g., performance, reliability, usability) that are required for the application.
- The following factors are considered during component qualification :
- Application programming interface (API).
- Development and integration tools required by the component.
- Run-time requirements, including resource usage (e.g., memory or storage),
- timing or speed, and network protocol.
- Service requirements, including operating system interfaces and support from other components.
- Security features, including access controls and authentication protocol.
- Exception handling
- Component Adaptation :
- Domain engineering creates a library of components that can be easily integrated into an application architecture.
- The implication of “easy integration” is that
- (1) Consistent methods of resource management have been implemented for all components in the library,
- (2) Common activities such as data management exist for all components,
- (3) Interfaces within the architecture and with the external environment have been implemented in a consistent manner.
- Component Composition
- The component composition task assembles qualified, adapted, and engineered components to populate the architecture established for an application.
- A library of components must be available.
- Components should have a consistent structure.
- A standard should exist, e.g.,
- OMG/CORBA [Object Mgt Group / Common Object request broker architecture]
- Microsoft COM and .Net [Com – Common Object Model]
- Sun JavaBeans
Designing Traditional Components
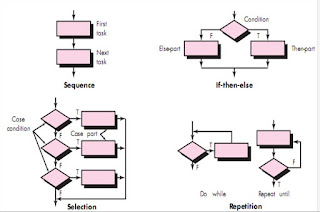
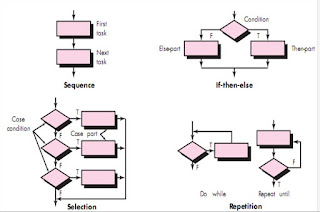
- Introduction : Traditional components are designed based on different constructs like
- Sequence,
- Condition,
- Repetition.
- Sequence implements processing steps that are essential in the specification of any algorithm.
- Condition provides the facility for selected processing based on some logical occurrence.
- Repetition allows for looping.
- These three constructs are fundamental to structured programming— an important component-level design technique.
- The use of the structured constructs reduces program complexity and thereby enhances readability, testability, and maintainability.
- The use of a limited number of logical constructs also contributes to a human understanding process that psychologists call chunking.
- Graphical Design Notation
- A picture is worth a thousand words,” but it’s rather important to know which picture and which 1000 words.
- There is no question that graphical tools, such as the UML activity diagram or the flowchart, provide useful pictorial patterns that readily depict procedural detail.
- The activity diagram allows you to represent sequence, condition, and repetition— all elements of structured programming.
- It is a descendent of an earlier pictorial design representation (still used widely) called a flowchart.
- A flowchart, like an activity diagram, is quite simple pictorially. A box is used to indicate a processing step. A diamond represents a logical condition, and arrows show the flow of control

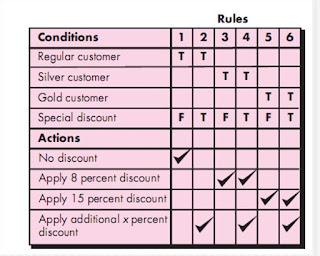
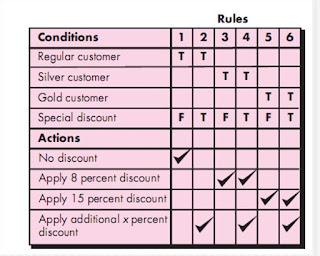
- Tabular Design Notation
- In many software applications, a module may be required to evaluate a complex combination of conditions and select appropriate actions based on these conditions.
- Decision tables provide a notation that translates actions and conditions into a tabular form.
- The table is difficult to misinterpret and may even be used as a machine-readable input to a table-driven algorithm.

- Program Design Language
- Program design language (PDL), also called structured English or pseudocode,
- It incorporates the logical structure of a programming language with the free-form expressive ability of a natural language (e.g., English).
- Narrative text (e.g., English) is embedded within a programming language-like syntax.
- Automated tools can be used to enhance the application of PDL.
- A basic PDL syntax should include constructs for
- Component definition,
- Interface description,
- Data declaration,
- Block structuring,
- Condition constructs,
- Repetition constructs,
- Input-output (I/O) constructs.
- It should be noted that PDL can be extended to include keywords.
Component Level Design for WebApps
- Introduction : A WebApp component is
- (1) A well-defined cohesive (Interrelated) function that manipulates content or provides computational or data processing for an end user
- (2) A cohesive package of content and functionality that provides the end user with some required capability.
- Therefore, component-level design for WebApps often incorporates elements of
- Content design
- Functional design.
- Content Design at the Component Level
- Content design at the component level focuses on content objects and the manner in which they may be packaged for presentation to a WebApp end user.
- The formality of content design at the component level should be tuned to the characteristics of the WebApp to be built.
- However, as the size and complexity (of the WebApp, content objects, and their interrelationships) grows, it may be necessary to organize content in a way that allows easier reference and design.
- For example, consider a Web-based video surveillance capability within SafeHomeAssured.com. Among many capabilities, the user can select and control any of the cameras represented as part of a floor plan, require video-capture thumbnail images from all the cameras, and display streaming video from any one camera.
- Functional Design at the Component Level
- Modern Web applications deliver increasingly sophisticated processing functions that
- (1) Perform localized processing to generate content and navigation capability in a dynamic fashion,
- (2) Provide computation or data processing capability that is appropriate for the WebApp’s business domain,
- (3) Provide sophisticated database query and access,
- (4) Establish data interfaces with external corporate systems.
- To achieve these (and many other) capabilities, you will design and construct WebApp functional components that are similar in form to software components for conventional software.