Wednesday, December 13, 2017
Saturday, September 16, 2017
WebApp Interface Design | Interface Design Principles and Guidelines | Interface Design Workflow | Mapping User Objectives
WebApp Interface Design
- Introduction : WebApp interface design should be perfect so it answers three primary questions for the end user.
- Where am I? The interface should
- provide an indication of the WebApp that has been accessed
- inform the user of her location in the content hierarchy.
- What can I do now? The interface should always help the user understand his current options
- what functions are available?
- what links are live?
- what content is relevant?
- Where have I been, where am I going? The interface must facilitate navigation. Provide a "map".
- An effective WebApp interface must provide answers for each of these questions as the end user navigates through content and functionality.
Interface Design Principles and Guidelines
- Anticipation (Expectation)
- A WebApp should be designed so that it anticipates the user's next move.
- For example, consider a customer support WebApp developed by a manufacturer of computer printers.
- The designer of the WebApp should anticipate that the user might request a download of the driver and should provide navigation facilities that allow to download latest driver without searching.
- Communication
- The interface should communicate the status of any activity initiated by the user.
- Communication can be obvious (e.g., a text message) or displaying a current location of page.
- Consistency
- The use of navigation controls, menus, icons, and aesthetics (e.g., color, shape, layout) should be consistent throughout the WebApp.
- Controlled autonomy
- The interface should facilitate user movement throughout the WebApp, but it should be in a manner that enforces navigation conventions that have been established for the application.
- For example, navigation to secure portions of the WebApp should be controlled by userID and password.
- Efficiency
- The design of the WebApp and its interface should optimize the user's work efficiency, not the efficiency of the developer who designs and builds it or the client server environment that executes it.
- Flexibility
- The interface should be flexible enough to enable some users to accomplish tasks directly
- Focus
- The WebApp interface (and the content it presents) should stay focused on the user task(s) at hand.
- Fitt's Law
- "The time to acquire a target is a function of the distance to and size of the target."
- Human interface objects
- A vast library of reusable human interface objects has been developed for WebApps.
- Latency reduction
- Rather than making the user wait for some internal operation to complete (e.g., downloading a complex graphical image), the WebApp should use multitasking in a way that lets the user proceed with work as if the operation has been completed.
- Learnability
- A WebApp interface should be designed to minimize learning time, and once learned, to minimize relearning required when the WebApp is revisited.
- Metaphors (Symbol / Image)
- An interface that uses an interaction metaphor is easier to learn and easier to use, as long as the metaphor is appropriate for the application and the user.
- Maintain work product integrity
- A work product (e.g., a form completed by the user, a user specified list) must be automatically saved so that it will not be lost if an error occurs.
- Readability
- All information presented through the interface should be readable by young and old.
- Track state
- When appropriate, the state of the user interaction should be tracked and stored so that a user can logoff and return later to pick up where she left off.
Interface Design Workflow
- Review information contained in the analysis model and refine as required.
- Develop a rough sketch of the WebApp interface layout.
- Map user objectives into specific interface actions.
- Define a set of user tasks that are associated with each action.
- Storyboard screen images for each interface action.
- Refine interface layout and storyboards using input from aesthetic design.
- Identify user interface objects that are required to implement the interface.
- Develop a procedural representation of the user’s interaction with the interface.
- Develop a behavioral representation of the interface.
- Describe the interface layout for each state.
- Refine and review the interface design model.
Mapping User Objectives
Sunday, September 3, 2017
Interface Design Steps | Interface Design Issues
Interface Design Steps
- Introduction : Once interface analysis has been completed, all tasks (or objects and actions) required by the end user have been identified in detail and the interface design activity commences.
- Interface design, like all software engineering design, is an iterative process.
- Many different user interface design models have been proposed, all suggest some combination of the following steps :
- Define interface objects and actions (operations).
- Information developed during interface analysis,
- Define events (user actions)
- that will cause the state of the user interface to change. Model this behavior.
- Depict (Represent) each interface state
- It will actually look to the end-user.
- Indicate how the user interprets the state of the system from information provided through the interface.
Interface Design Issues
- Introduction : Four common design issues almost always surface:
- (1) System response time,
- (2) User help facilities,
- (3) Error information handling,
- (4) Command labeling.
- It is far better to establish each as a design issue to be considered at the beginning of software design, when changes are easy and costs are low.
(1) System response time,
- System response time is the primary complaint for many interactive applications.
- In general, system response time is measured from the point at which the user performs some control action (e.g., hits the return key or clicks a mouse) until the software responds with desired output or action.
- Almost every user of an interactive, computer-based system requires help now and then.
- In some cases, a simple question addressed to a knowledgeable colleague can do the trick.
- In others, detailed research in a multivolume set of “user manuals” may be the only option.
- In most cases, however, modern software provides online help facilities that enable a user to get a question answered or resolve a problem without leaving the interface.
(3) Error Handling,
- Every error message or warning produced by an interactive system should have the following characteristics.
- The message should describe the problem in descriptive that the user can understand.
- The message should provide constructive advice for recovering from the error.
- The message should indicate any negative consequences of the error (e.g., potentially corrupted data files)
- The message should be accompanied by an audible or visual cue.
- The message should be “nonjudgmental.” That is, the wording should never place blame on the user.
(4) Menu and command labeling.
- The typed command was once the most common mode of interaction between user and system software and was commonly used for applications of every type.
User Interface Design Process | Interface Analysis | User Analysis
User Interface Design Process
- The user interface analysis and design process begins at the interior of the spiral and includes four distinct framework activities
- (1) Interface analysis and modeling,
- (2) Interface design,
- (3) Interface construction,
- (4) Interface validation.
- The spiral shown in Figure implies that each of these tasks will occur more than one time…
- Interface analysis :
- It focuses on the profile of the users who will interact with the system.
- Skill level, business understanding, and general , different user categories are defined. For each user category, requirements are elicited.
- The goal of interface design is to define a set of interface objects and actions (and their screen representations) that enable a user to perform all defined tasks in a manner that meets every usability goal defined for the system.
- Interface construction normally begins with the creation of a prototype that enables usage scenarios to be evaluated.
- Interface validation focuses on
- (1) The ability of the interface to implement every user task correctly, to accommodate all task variations, and to achieve all general user requirements;
- (2) the degree to which the interface is easy to use and easy to learn,
- (3) the users’ acceptance of the interface as a useful tool in their work.
Interface Analysis
- Interface analysis means understanding
- (1) the people (end-users) who will interact with the system
- through the interface;
- (2) the tasks that end-users must perform to do their work,
- (3) the content that is presented as part of the interface
- (4) the environment in which these tasks will be conducted.
User Analysis
- Introduction : The following set of questions will help you to better understand the users of a system
- Are users trained professionals, technician, clerical, or manufacturing workers?
- What level of formal education does the average user have?
- Are the users capable of learning from written materials or have they expressed a desire for classroom training?
- Are users expert typists or keyboard phobic?
- What is the age range of the user community?
- How are users compensated for the work they perform?
- Do users work normal office hours or do they work until the job is done?
- Is the software to be an integral part of the work users do or will it be used only occasionally?
- What is the primary spoken language among users?
- What are the consequences if a user makes a mistake using the system?
- Are users experts in the subject matter that is addressed by the system?
- Do users want to know about the technology the sits behind the interface?
Sunday, August 13, 2017
User Interface Analysis & Design Models
User Interface Analysis & Design Models
- Four different models come into play when a user interface is to be analyzed and designed.
- User model :
- Established by a human engineer (or the software engineer)
- A profile of all end users of the system.
- Users can be categorized as
- Novices. No syntactic knowledge of the system and little semantic knowledge of the application or computer usage in general.
- Knowledgeable, intermittent users. Reasonable semantic knowledge of the application.
- Knowledgeable, frequent users. Good semantic and syntactic knowledge
- Design model :
- Created by the software engineer.
- A design realization of the user model
- To build an effective user interface, “all design should begin with an understanding of the intended users, including profiles of their age, gender, physical abilities, education, cultural or ethnic background, motivation, goals and personality.
- User’s mental model :
- The end user develops a mental image that is often called the User’s mental model or the system perception,
- The user’s mental image of what the interface is
- Implementation model :
- Created by the implementer of the system.
Saturday, August 12, 2017
User Interface Design & its golden rules
User Interface Design & its golden rules
- Introduction :
- User interface design creates an effective communication medium between a human and a computer.
- The following are the three golden rules for user interface design.
- (1) Place the user in control
- (2) Reduce the user’s memory load
- (3) Make the interface consistent
- (1) Place the user in Control.
- As a designer, you may be tempted to introduce constraints and limitations to simplify the implementation of the interface.
- The result may be an interface that is easy to build, but trying to use.
- Mandel defines a number of design principles that allow the user to maintain control:
- Define interaction modes in a way that does not force a user into unnecessary or undesired actions.
- Provide for flexible interaction
- Because different users have different interaction preferences, choices should be provided. For example, software might allow a user to interact via keyboard commands, mouse movement, a digitizer pen
- Allow user interaction to be interruptible and undoable.
- When involved in a sequence of actions, the user should be able to interrupt the sequence to do something else (without losing the work that had been done).
- The user should also be able to “undo” any action.
- Streamline interaction as skill levels advance and allow the interaction to be customized.
- Users often find that they perform the same sequence of interactions repeatedly.
- Hide technical internals from the casual user.
- The user should not be aware of the operating system, file management functions, or other arcane computing technology. In essence, the interface should never require that the user interact at a level that is “inside” the machine (e.g., a user should never be required to type operating system commands from within application software)
- Design for direct interaction with objects that appear on the screen.
- For example, an application interface that allows a user to “stretch” an object (scale it in size) is an implementation of direct manipulation.
- (2) Reduce the User’s Memory Load
- The more a user has to remember, the more error-prone the interaction with the system will be.
- It is for this reason that a well-designed user interface does not tax the user’s memory.
- Mandel defines design principles that enable an interface to reduce the user’s memory load…
- Reduce demand on short-term memory.
- The interface should be designed to reduce the requirement to remember past actions, inputs, and results. This can be accomplished by providing visual cues that enable a user to recognize past actions, rather than having to recall them
- Establish meaningful defaults :
- The initial set of defaults should make sense for the average user, but a user should be able to specify individual preferences. However, a “reset” option should be available, enabling the redefinition of original default values.
- Define shortcuts that are perceptive.
- When mnemonics are used to accomplish a system function (e.g., alt-P to invoke the print function), the mnemonic should be tied to the action in a way that is easy to remember (e.g., first letter of the task to be invoked)
- The visual layout of the interface should be based on a real-world metaphor (Symbol / Image).
- This enables the user to rely on well-understood visual cues, rather than memorizing an hidden interaction sequence.
- Disclose information in a progressive fashion :
- The interface should be organized hierarchically. That is, information about a task, an object, or some behavior should be presented first at a high level of abstraction. More detail should be presented after the user indicates interest with a mouse pick. [Similar like combo box control.]
- (3) Make the Interface Consistent :
- The interface should present and acquire information in a consistent fashion.
- (1) All visual information is organized according to design rules that are maintained throughout all screen displays,
- (2) Input mechanisms are constrained to a limited set that is used consistently throughout the application,
- (3) Mechanisms for navigating from task to task are consistently defined and implemented.
- Mandel defines a set of design principles that help make the interface consistent.
- Allow the user to put the current task into a meaningful context.
- Many interfaces implement complex layers of interactions with dozens of screen images.
- It is important to provide indicators (e.g., window titles, graphical icons, consistent color coding) that enable the user to know the context of the work at hand.
- Maintain consistency across a family of applications :
- A set of applications (or products) should all implement the same design rules so that consistency is maintained for all interaction.
- If past interactive models have created user expectations, do not make changes unless there is a compelling reason to do so.
- Once a particular interactive sequence has become a standard (e.g., the use of Ctrl + S to save a file), the user expects this in every application he encounters.
- A change (e.g., using Ctrl + S to invoke scaling) will cause confusion.
Sunday, August 6, 2017
Component Based Development
Component Based Development
- Component-based software engineering (CBSE) is a process that emphasizes the design and construction of computer-based systems using reusable software “components.”
- Clements describes CBSE in the following way…
- A number of questions arise like ….
- Is it possible to construct complex systems by assembling them from a catalog of reusable software components?
- Can this be accomplished in a cost- and time-effective manner?
- Can appropriate incentives be established to encourage software engineers to reuse rather than reinvent?
- Is management willing to incur the added expense associated with creating reusable software components?
- Increasingly, the answer to each of these questions is “yes.”
- Domain Engineering
- The objective of domain engineering is to identify, construct, catalog, and disseminate (distribute) a set of software components that have applicability to existing and future software in a particular application domain.
- The overall goal is to establish mechanisms that enable software engineers to share these components—to reuse them—during work on new and existing systems.
- It provides the library of reusable components that are required for component based SE.
- Domain engineering includes three major activities
- Analysis,
- Construction,
- Dissemination [Distribution]
- Component Qualification :
- Component qualification ensures that a candidate component will perform the function required, will properly “fit” into the architectural style specified for the system, and will exhibit the quality characteristics (e.g., performance, reliability, usability) that are required for the application.
- The following factors are considered during component qualification :
- Application programming interface (API).
- Development and integration tools required by the component.
- Run-time requirements, including resource usage (e.g., memory or storage),
- timing or speed, and network protocol.
- Service requirements, including operating system interfaces and support from other components.
- Security features, including access controls and authentication protocol.
- Exception handling
- Component Adaptation :
- Domain engineering creates a library of components that can be easily integrated into an application architecture.
- The implication of “easy integration” is that
- (1) Consistent methods of resource management have been implemented for all components in the library,
- (2) Common activities such as data management exist for all components,
- (3) Interfaces within the architecture and with the external environment have been implemented in a consistent manner.
- Component Composition
- The component composition task assembles qualified, adapted, and engineered components to populate the architecture established for an application.
- A library of components must be available.
- Components should have a consistent structure.
- A standard should exist, e.g.,
- OMG/CORBA [Object Mgt Group / Common Object request broker architecture]
- Microsoft COM and .Net [Com – Common Object Model]
- Sun JavaBeans
Saturday, August 5, 2017
Designing Traditional Components
Designing Traditional Components
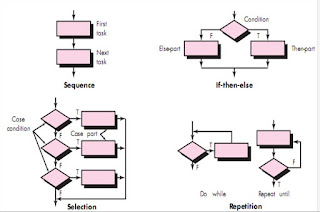
- Introduction : Traditional components are designed based on different constructs like
- Sequence,
- Condition,
- Repetition.
- Sequence implements processing steps that are essential in the specification of any algorithm.
- Condition provides the facility for selected processing based on some logical occurrence.
- Repetition allows for looping.
- These three constructs are fundamental to structured programming— an important component-level design technique.
- The use of the structured constructs reduces program complexity and thereby enhances readability, testability, and maintainability.
- The use of a limited number of logical constructs also contributes to a human understanding process that psychologists call chunking.
- Graphical Design Notation
- A picture is worth a thousand words,” but it’s rather important to know which picture and which 1000 words.
- There is no question that graphical tools, such as the UML activity diagram or the flowchart, provide useful pictorial patterns that readily depict procedural detail.
- The activity diagram allows you to represent sequence, condition, and repetition— all elements of structured programming.
- It is a descendent of an earlier pictorial design representation (still used widely) called a flowchart.
- A flowchart, like an activity diagram, is quite simple pictorially. A box is used to indicate a processing step. A diamond represents a logical condition, and arrows show the flow of control
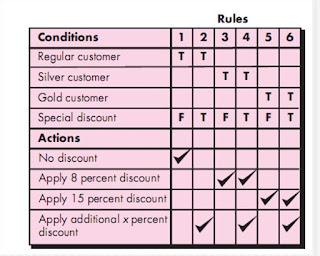
- Tabular Design Notation
- In many software applications, a module may be required to evaluate a complex combination of conditions and select appropriate actions based on these conditions.
- Decision tables provide a notation that translates actions and conditions into a tabular form.
- The table is difficult to misinterpret and may even be used as a machine-readable input to a table-driven algorithm.
- Program Design Language
- Program design language (PDL), also called structured English or pseudocode,
- It incorporates the logical structure of a programming language with the free-form expressive ability of a natural language (e.g., English).
- Narrative text (e.g., English) is embedded within a programming language-like syntax.
- Automated tools can be used to enhance the application of PDL.
- A basic PDL syntax should include constructs for
- Component definition,
- Interface description,
- Data declaration,
- Block structuring,
- Condition constructs,
- Repetition constructs,
- Input-output (I/O) constructs.
- It should be noted that PDL can be extended to include keywords.
Component Level Design for WebApps
Component Level Design for WebApps
- Introduction : A WebApp component is
- (1) A well-defined cohesive (Interrelated) function that manipulates content or provides computational or data processing for an end user
- (2) A cohesive package of content and functionality that provides the end user with some required capability.
- Therefore, component-level design for WebApps often incorporates elements of
- Content design
- Functional design.
- Content Design at the Component Level
- Content design at the component level focuses on content objects and the manner in which they may be packaged for presentation to a WebApp end user.
- The formality of content design at the component level should be tuned to the characteristics of the WebApp to be built.
- However, as the size and complexity (of the WebApp, content objects, and their interrelationships) grows, it may be necessary to organize content in a way that allows easier reference and design.
- For example, consider a Web-based video surveillance capability within SafeHomeAssured.com. Among many capabilities, the user can select and control any of the cameras represented as part of a floor plan, require video-capture thumbnail images from all the cameras, and display streaming video from any one camera.
- Functional Design at the Component Level
- Modern Web applications deliver increasingly sophisticated processing functions that
- (1) Perform localized processing to generate content and navigation capability in a dynamic fashion,
- (2) Provide computation or data processing capability that is appropriate for the WebApp’s business domain,
- (3) Provide sophisticated database query and access,
- (4) Establish data interfaces with external corporate systems.
- To achieve these (and many other) capabilities, you will design and construct WebApp functional components that are similar in form to software components for conventional software.
Friday, July 28, 2017
Conducting Component Level Design
Conducting Component Level Design
- Introduction
- Component-level design is elaborative in nature.
- It transforms information from requirements and architectural models into a design representation that provides sufficient detail to guide the construction (coding and testing) activity.
- The following steps represent a typical task set for component-level design, when it is applied for an object-oriented system.
- Step 1. Identify all design classes that correspond to the problem domain.
- Using the requirements and architectural model, each analysis class and architectural component is elaborated…
- Step 2. Identify all design classes that correspond to the infrastructure domain.
- These classes are not described in the requirements model and are often missing from the architecture model, but they must be described at this point.
- Classes and components in this category include
- GUI components (often available as reusable components),
- Operating system components,
- Object and data management components
- Step 3. Elaborate all design classes that are not acquired (Obtain) as reusable components.
- Elaboration requires that all interfaces, attributes, and operations necessary to implement the class be described in detail.
- Design heuristics (e.g., component cohesion and coupling).
- Step 3 (a) . Specify message details when classes or components collaborate.
- The requirements model makes use of a collaboration diagram to show how analysis classes collaborate with one another.
- Step 3 (b). Identify appropriate interfaces for each component.
- Within the context of component-level design, a UML interface is “a group of externally visible (i.e., public) operations.
- The interface contains no internal structure, it has no attributes, no associations . . .
- Step 3 (c). Elaborate attributes and define data types and data structures required to implement them.
- In general, data structures and types used to define attributes are defined within the context of the programming language that is to be used for implementation.
- UML defines an attribute’s data type using the following syntax:
- name : type-expression initial-value {property string}
- where name is the attribute name, type expression is the data type, initial value is the value that the attribute takes when an object is created, and property-string defines a property or characteristic of the attribute.
- Step 3 (d). Describe processing flow within each operation in detail.
- This may be accomplished using a programming language-based pseudocode or with a UML activity diagram.
- Each software component is elaborated through a number of iterations that apply the stepwise refinement concept .
- Step 4. Describe persistent data sources (databases and files) and identify the classes required to manage them.
- Databases and files normally transcend the design description of an individual component. In most cases, these persistent data stores are initially specified as part of architectural design.
- Step 5. Develop and elaborate behavioral representations for a class or component.
- UML state diagrams were used as part of the requirements model to represent the externally observable behavior of the system.
- Step 6. Elaborate deployment diagrams to provide additional implementation detail. Deployment diagrams are used as part of architectural.
- Step 7. Refactor every component-level design representation and always consider alternatives.
Tuesday, July 25, 2017
Component-Level Design Guidelines | Cohesion | Coupling
Component-Level Design Guidelines
- Introduction :
- In addition to the principles , a set of pragmatic (Practical) design guidelines can be applied as component-level design proceeds.
- These guidelines apply to
- Components,
- Interfaces
- Dependencies and inheritance
- Components
- Naming conventions should be established for components that are specified as part of the architectural model and then refined and elaborated as part of the component-level model
- Interfaces
- Interfaces provide important information about communication and collaboration.
- Dependencies and Inheritance
- it is a good idea to model dependencies from left to right and inheritance from bottom (derived classes) to top (base classes).
Cohesion
- Introduction : As per context of component-level design for
- Conventional view:
- the “single-mindedness” of a module
- OO view (Object Oriented View):
- cohesion implies that a component or class encapsulates only attributes and operations that are closely related to one another and to the class or component itself
- Levels of cohesion OR different types of cohesion
- Functional
- Layer
- Communicational
(1) Functional
- Exhibited primarily by operations, this level of cohesion occurs when a component performs a targeted computation and then returns a result.
(2) Layer
- Exhibited by packages, components, and classes, this type of cohesion occurs when a higher layer accesses the services of a lower layer, but lower layers do not access higher layers.
- For example, the SafeHome security function requirement to make an outgoing phone call if an alarm is sensed. It might be possible to define a set of layered packages as shown in Figure.
(3) Communicational
- All operations that access the same data are defined within one class. In general, such classes focus only on the data for accessing and storing it.
- Classes and components that exhibit functional, layer, and communicational cohesion are relatively easy to implement, test, and maintain.
- It is important to note, however, that pragmatic (Practical) design and implementation issues sometimes force you to opt for lower levels of cohesion.
Coupling
- As per
- Conventional view coupling is :
- The degree to which a component is connected to other components and to the external world
- OO view coupling is :
- A qualitative measure of the degree to which classes are connected to one another
- As classes (and components) become more interdependent, coupling increases. An important objective in component-level design is to keep coupling as low as is possible.
- Coupling categories OR Level of coupling
- Content Coupling
- Common coupling
- Control coupling
- Stamp coupling
- Data coupling
- Routine call coupling
- Type use coupling
- Inclusion or import coupling
- External coupling
- Content Coupling
- It occurs when one component “secretly modifies data that is internal to another component”
- This violates information hiding—a basic design concept.
- Common coupling
- It Occurs when a number of components all make use of a global variable.
- Although this is sometimes necessary (e.g., for establishing default values that are applicable throughout an application)
- Control coupling
- It Occurs when operation A() invokes operation B() and passes a control flag to B. The control flag then “directs” logical flow within B.
- Stamp coupling
- It Occurs when ClassB is declared as a type for an argument of an operation of ClassA. Because ClassB is now a part of the definition of ClassA, modifying the system becomes more complex.
- Data coupling
- It Occurs when operations pass long strings of data arguments.
- The “bandwidth” of communication between classes and components grows and the complexity of the interface increases.
- Testing and maintenance are more difficult.
- Routine call coupling
- It Occurs when one operation invokes another.
- This level of coupling is common and is often quite necessary.
- However, it does increase the connectedness of a system.
- Type use coupling
- It Occurs, when component A uses a data type defined in component B (e.g., this occurs whenever “a class declares an instance variable or a local variable as having another class for its type”.
- If the type definition changes, every component that uses the definition must also change.
- Inclusion or import coupling
- It Occurs when component A imports or includes a package or the content of component B.
- External coupling
- It Occurs when a component communicates or collaborates with infrastructure components (e.g., operating system functions, database capability, telecommunication functions).
- Although this type of coupling is necessary, it should be limited to a small number of components or classes within a system.
Monday, July 24, 2017
Designing Class base Components | Basic Design Principles applicable to component level design | The Open-Closed Principle (OCP) | The Liskov Substitution Principle (LSP) | Dependency Inversion Principle (DIP) | The Interface Segregation Principle (ISP) | The Release Reuse Equivalency Principle (REP) | The Common Closure Principle (CCP) | The Common Reuse Principle (CRP)
Designing Class base Components
- Introduction:
- Component-level design
- Draws on information developed as part of the requirements model
- Represented as part of the architectural model.
- When an object-oriented software engineering approach is chosen, component-level design focuses on the elaboration of problem domain specific classes
- The definition and refinement of infrastructure classes contained in the requirements model. The detailed description of the attributes, operations, and interfaces used by these classes is the design detail.
Basic Design Principles applicable to component level design
- Introduction : Four basic design principles are applicable to component-level design and have been widely adopted when object-oriented software engineering is applied.
- The Open-Closed Principle (OCP). “A module [component] should be open for extension but closed for modification.
- The Liskov Substitution Principle (LSP). “Subclasses should be substitutable for their base classes.
- Dependency Inversion Principle (DIP). “Depend on abstractions. Do not depend on concretions.”
- The Interface Segregation (Separation) Principle (ISP). “Many client-specific interfaces are better than one general purpose interface.
- The Release Reuse Equivalency Principle (REP). “The granule of reuse is the granule of release.”
- The Common Closure Principle (CCP). “Classes that change together belong together.”
- The Common Reuse Principle (CRP). “Classes that aren’t reused together should not be grouped together.”
The Open-Closed Principle (OCP)
- Design should specify the component in a way that allows it to be extended (within the functional domain that it addresses) without the need to make internal (code or logic-level) modifications to the component itself.
- To accomplish this, you create abstractions that serve as a buffer between the functionality that is likely to be extended and the design class itself.
- For example : assume that the SafeHome security function makes use of a Detector class that must check the status of each type of security sensor. It is likely that as time passes, the number and types of security sensors will grow.
- If internal processing logic is implemented as a sequence of if-then-else constructs, each addressing a different sensor type, the addition of a new sensor type will require additional internal processing logic (still another if-then-else). This is a violation of OCP.
- One way to accomplish OCP for the Detector class is illustrated in Figure 1. The sensor interface presents a consistent view of sensors to the detector component. If a new type of sensor is added no change is required for the Detector class (component). The OCP is preserved
The Liskov Substitution Principle (LSP)
- Subclasses should be substitutable for their base classes”.
- It suggests that, a component that uses a base class should continue to function properly if a class derived from the base class is passed to the component instead.
- LSP demands that any class derived from a base class must honor any implied contract between the base class and the components that use it
- In the context of this discussion, a “contract” is a precondition that must be true before the component uses a base class and a postcondition that should be true after the component uses a base class.
- When you create derived classes, be sure they conform to the pre and postconditions.
Dependency Inversion Principle (DIP)
- Depend on abstractions. Do not depend on concretions”.
- Here abstractions are the place where a design can be extended without great complication.
- The more a component depends on other concrete components (rather than on abstractions such as an interface), the more difficult it will be to extend.
The Interface Segregation Principle (ISP)
- Many client-specific interfaces are better than one general purpose interface”.
- There are many instances in which multiple client components use the operations provided by a server class.
- ISP suggests that, you should create a specialized interface to serve each major category of clients. Only those operations that are relevant to a particular category of clients should be specified in the interface for that client.
- If multiple clients require the same operations, it should be specified in each of the specialized interfaces.
The Release Reuse Equivalency Principle (REP)
- “The granule of reuse is the granule of release”.
- When classes or components are designed for reuse, there is an implicit contract that is established between the developer of the reusable entity and the people who will use it.
- The developer commits to establish a release control system that supports and maintains older versions of the entity while the users slowly upgrade to the most current version.
- Rather than addressing each class individually, it is often advisable to group reusable classes into packages that can be managed and controlled as newer versions evolve
The Common Closure Principle (CCP)
- “Classes that change together belong together.”
- Classes should be packaged cohesively.
- That is, when classes are packaged as part of a design, they should address the same functional or behavioral area.
- When some characteristic of that area must change, it is likely that only those classes within the package will require modification.
The Common Reuse Principle (CRP)
- Classes that aren’t reused together should not be grouped together”.
- Classes that are reused together should be included within a package.
Sunday, July 23, 2017
What is a Component? | An Object-Oriented View | The Traditional View | A Process-Related View
What is a Component?
- A component is a modular building block for computer software.
- As per OMG Unified Modeling Language Specification defines
- A component is a modular, deployable, and replaceable part of a system that encapsulates implementation and exposes a set of interfaces.
- The true meaning of the term component will differ depending on the point of view of the software engineer who uses it. Based on that,
- Three important views of what a component is and how it is used as design modeling proceeds.
- (1) An Object-Oriented View
- (2) The Traditional View
- (3) A Process-Related View
(1) An Object-Oriented View
- In the context of object-oriented software engineering, a component contains a set of collaborating classes.
- Each class within a component has been fully elaborated to include all attributes and operations that are relevant to its implementation.
- As part of the design elaboration, all interfaces that enable the classes to communicate and collaborate with other design classes must also be defined.
- To accomplish this, you begin with the requirements model and elaborate analysis classes (for components that relate to the problem domain)
Explanation of Figure :
- To illustrate this process of design elaboration, consider software to be built for a sophisticated print shop.
- The overall objective of the software is to collect the customer’s requirements at the front counter, cost a print job, and then pass the job on to an automated production facility.
- During requirements engineering, an analysis class called PrintJob was derived. The attributes and operations defined during analysis are noted at the top of Figure.
- During architectural design, PrintJob is defined as a component within the software architecture and is represented using the shorthand UML notation shown in the middle right of the figure.
- Note that PrintJob has two interfaces, computeJob, which provides job costing capability, and initiateJob, which passes the job along to the production facility. These are represented using the “lollipop” symbols shown to the left of the component box.
- Component-level design begins at this point. The details of the component PrintJob must be elaborated to provide sufficient information to guide implementation. The original analysis class is elaborated to flesh out all attributes and operations required to implement the class as the component PrintJob.
(2) The Traditional View
- In the context of traditional software engineering, a component is a functional element of a program that incorporates
- Processing logic,
- The internal data structures that are required to implement the processing logic,
- An interface that enables the component to be invoked and data to be passed to it.
- A traditional component, also called a module, resides within the software architecture and serves one of three important roles:
- (1) A control component that coordinates the invocation of all other problem domain components,
- (2) A problem domain component that implements a complete or partial function that is required by the customer,
- (3) An infrastructure component that is responsible for functions that support the processing required in the problem domain.
(3) A Process-Related View
- Assume that the component is being designed from scratch or used an existing components for new development.
- That is, you have to create a new component based on specifications derived from the requirements model.
- There is, of course, another approach.
- The software engineering community has emphasized the need to build systems that make use of existing software components or design patterns.
- In essence, a catalog of proven design or code-level components is made available to you as design work proceeds.
- As the software architecture is developed, you choose components or design patterns from the catalog and use them to populate the architecture.
- Because these components have been created with reusability in mind, a complete description of their interface, the function(s) they perform, and the communication and collaboration they require are all available to you.
Saturday, July 22, 2017
Architectural Mapping Using Data Flow | Transform Mapping
Architectural Mapping Using Data Flow
- A mapping technique, called structured design, is often characterized as a data flow-oriented design method because it provides a convenient transition from a data flow diagram to software architecture.
- The transition from information flow to program structure is accomplished as part of a six step process:
- (1) The type of information flow is established,
- (2) Flow boundaries are indicated,
- (3) The DFD is mapped into the program structure,
- (4) Control hierarchy is defined,
- (5) The resultant structure is refined using design measures.
- (6) The architectural description is refined and elaborated.
- Example of data flow mapping, a step-by-step “transform” mapping for a small part of the SafeHome security function.
- In order to perform the mapping,
- The type of information flow must be determined. It is called transform flow and exhibits a linear quality.
- Data flows into the system along an incoming flow path where it is transformed from an external world representation into internalized form. Once it has been internalized, it is processed at a transform center.
- Finally, it flows out of the system along an outgoing flow path that transforms the data into external world form.
Transform Mapping
- Transform mapping is a set of design steps that allows a DFD with transform flow characteristics to be mapped into a specific architectural style.
- To illustrate this approach, we again consider the SafeHome security function.
- To map these data flow diagrams into a software architecture, you would initiate the following design steps:
- Step 1. Review the fundamental system model.
- Step 2. Review and refine data flow diagrams for the software.
- Step 3. Determine whether the DFD has transform or transaction flow characteristics.
- Step 4. Isolate the transform center by specifying incoming and outgoing flow boundaries.
- Step 5. Perform “first-level factoring.”
- Step 6. Perform “second-level factoring.”
- Step 7. Refine the first-iteration architecture using design heuristic for improved software quality.
Tuesday, July 18, 2017
Assessing Alternative Architectural Design | An Architecture Trade-Off Analysis Method | Architectural Complexity | Architectural Description Language | An Architectural Design Method | Deriving Program Architecture
Assessing Alternative Architectural Design
- Design results in a number of architectural alternatives that are each assessed to determine which is the most appropriate for the problem to be solved.
- Two different approaches for the assessment of alternative architectural designs.
- (1) The first method uses an iterative method to assess design trade-offs.
- (2)The second approach applies a pseudo-quantitative technique for assessing design quality.
An Architecture Trade-Off Analysis Method
- The Software Engineering Institute (SEI) has developed an architecture trade-off analysis method (ATAM) that establishes an iterative evaluation process for software architectures.
- The design analysis activities that follow are performed iteratively.
- 1. Collect scenarios : A set of use cases is developed to represent the system from the user’s point of view.
- 2. Elicit (Bring out) requirements, constraints, and environment description. This information is determined as part of requirements engineering and is used to be certain that all stakeholder concerns have been addressed.
- 3. Describe the architectural styles/patterns that have been chosen to address the scenarios and requirements.
- The architectural style(s) should be described using one of the following architectural views…
- Module view for analysis of work assignments with components and the degree to which information hiding has been achieved.
- Process view for analysis of system performance.
- Data flow view for analysis of the degree to which the architecture meets functional requirements.
- 4. Evaluate quality attributes : Quality attributes for architectural design assessment include reliability, performance, security, maintainability, flexibility, testability, portability, reusability, and interoperability.
- 5.Identify the sensitivity of quality attributes to various architectural attributes for a specific architectural style. This can be accomplished by making small changes in the architecture and determining how sensitive a quality attribute, say performance, is to the change. Any attributes that are significantly affected by variationin the architecture are termed sensitivity points..
- 6. Critique (Assess) candidate architectures (developed in step 3) using the sensitivity analysis conducted in step 5.
- The Software Engineering Institute (SEI) describes this approach in the following manner
- Once the architectural sensitivity points have been determined, finding trade-off points is simply the identification of architectural elements to which multiple attributes are sensitive. For example, the performance of a client-server architecture might be highly sensitive to the number of servers (performance increases, within some range, by increasing the number of servers). . . . The number of servers, then, is a trade-off point with respect to this architecture.
Architectural Complexity
- A useful technique for assessing the overall complexity of a proposed architecture is to consider dependencies between components within the architecture.
- These dependencies are driven by information/control flow within the system. Zhao suggests three types of dependencies:
- Sharing dependencies represent dependence relationships among consumers who use the same resource or producers who produce for the same consumers.
- For example, for two components u and v, if u and v refer to the same global data, then there exists a shared dependence relationship between u and v.
- Flow dependencies represent dependence relationships between producers and consumers of resources
- Constrained dependencies represent constraints on the relative flow of control among a set of activities. For example, for two components u and v, u and v cannot execute at the same time (mutual exclusion), then there exists a constrained dependence relationship between u and v.
Architectural Description Language
- Introduction:
- The architect of a house has a set of standardized tools and notation that allow the design to be represented in an unambiguous, understandable fashion.
- The software architect can draw on Unified Modeling Language (UML) notation, other diagrammatic forms, and a few related tools, there is a need for a more formal approach to the specification of an architectural design.
- Architectural description language (ADL) provides a semantics and syntax for describing a software architecture.
- Hofmann and his colleagues suggest that
- An ADL should provide the designer with the ability to decompose architectural components,
- Compose individual components into larger architectural blocks,
- Represent interfaces (connection mechanisms) between components.
- Once descriptive, language based techniques for architectural design have been established, it is more likely that effective assessment methods for architectures will be established as the design evolves.
An Architectural Design Method
Deriving Program Architecture
Wednesday, July 12, 2017
Architectural Design | Representing the System in Context | Defining Archetypes | Refining the Architecture into Components | Describing Instantiations of the System
Architectural Design
- Introduction :
- As architectural design begins, the software to be developed must be put into context—
- That is, the design should define the external entities (other systems, devices, people) that the software interacts with and the nature of the interaction.
- This information can generally be acquired from the requirements model and all other information gathered during requirements engineering.
- Once context is modeled and all external software interfaces have been described, you can identify a set of architectural archetypes.
- An archetype is an abstraction (similar to a class) that represents one element of system behavior.
- The set of archetypes provides a collection of abstractions that must be modeled architecturally if the system is to be constructed, but the archetypes themselves do not provide enough implementation detail.
- Therefore, the designer specifies the structure of the system by defining and refining software components that implement each archetype.
- This process continues iteratively until a complete architectural structure has been derived..
Representing the System in Context
- At the architectural design level, a software architect uses an architectural context diagram (ACD) to model the manner in which software interacts with entities external to its boundaries.
- The generic structure of the architectural context diagram is illustrated in Figure.
- In figure, systems that interoperate with the target system (the system for which an architectural design is to be developed) are represented as
- Super ordinate systems : those systems that use the target system as part of some higher-level processing scheme.
- Subordinate systems—those systems that are used by the target system and provide data or processing that are necessary to complete target system functionality.
- Peer-level systems—those systems that interact on a peer-to- peer basis (i.e., information is either produced or consumed by the peers and the target system.
- Actors—entities (people, devices) that interact with the target system by producing or consuming information.
- Each of these external entities communicates with the target system through an interface (the small shaded rectangles).
Defining Archetypes
- An archetype is a class or pattern that represents a core abstraction that is critical to the design of an architecture for the target system.
- In general, a relatively small set of archetypes is required to design even relatively complex systems.
- Archetypes are the abstract building blocks of an architectural design.
- In many cases, archetypes can be derived by examining the analysis classes defined as part of the requirements model.
- An archetype is a generic, idealized model of a person, object, or concept from which similar instances are derived, copied, patterned, or emulated.
- For example, an archetype for a car: wheels, doors, seats, engine In software engineering
- As per in previous figure : The SafeHome home security function, you might define the following archetypes :
- Node : Represents a cohesive collection of input and output elements of the home security function.
- For example a node might be included of (1) various sensors and (2) a variety of alarm (output) indicators.
- Detector : An abstraction that covers all sensing equipment that feeds information into the target system.
- Indicator. An abstraction that represents all mechanisms (e.g., alarm siren, flashing lights, bell) for indicating that an alarm condition is occurring.
- Controller. An abstraction that describes the mechanism that allows the arming (Supporting) or disarming of a node. If controllers reside on a network, they have the ability to communicate with one another.
Refining the Architecture into Components
- As the software architecture is refined into components.
- Analysis classes represent entities within the application (business) domain that must be addressed within the software architecture.
- In some cases (e.g., a graphical user interface), a complete subsystem architecture with many components must be designed.
- For Example : The SafeHome home security function example, you might define the set of top-level components that address the following functionality:
- External communication management — coordinates communication of the security function with external entities such as other Internet-based systems and external alarm notification.
- Control panel processing— manages all control panel functionality.
- Detector management — coordinates access to all detectors attached to the system.
- Alarm processing — verifies and acts on all alarm conditions
- The overall architectural structure (represented as a UML component diagram) is in the following Figure.
Describing Instantiations of the System
- The architectural design that has been modeled to this point is still relatively high level.
- The context of the system has been represented
- Archetypes that indicate the important abstractions within the problem domain have been defined,
- The overall structure of the system is apparent, and the major software components have been identified.
- However, further refinement is still necessary.
- To accomplish this, an actual instantiation of the architecture is developed.It means, again it simplify by more details.
- The figure demonstrates this concept.
Subscribe to:
Comments (Atom)
Tags
- Architectural Design (6)
- Component – Level Design (7)
- Debugging (1)
- Debugging: A Diagnostic Process (1)
- Design Concepts (6)
- Design Patterns (14)
- High Order Testing (1)
- Pattern Based Design (6)
- Review Techniques (4)
- Software Metrics (16)
- Software Process Models (6)
- Software Review (16)
- Software Testing (16)
- Software Testing Fundamentals (4)
- Software Testing Strategies (8)
- System Testing & its types (1)
- Testing Conventional Applications (4)
- The Debugging Process (1)
- User Interface Design (15)
- Validation Testing (1)
- Web App Design (15)